Содержание
Работа с изображениями и медиа-файлами
Вы можете загружать и включать в статьи DokuWiki любые медиа-файлы с помощью того же синтаксиса что и изображения. В то время как изображения и Flash-анимация отображаются непосредственно в статье, другие файлы (такие как документы PDF) показываются как ссылки. За дополнительной информацией можете обратиться к статье Конфигурация MIME.
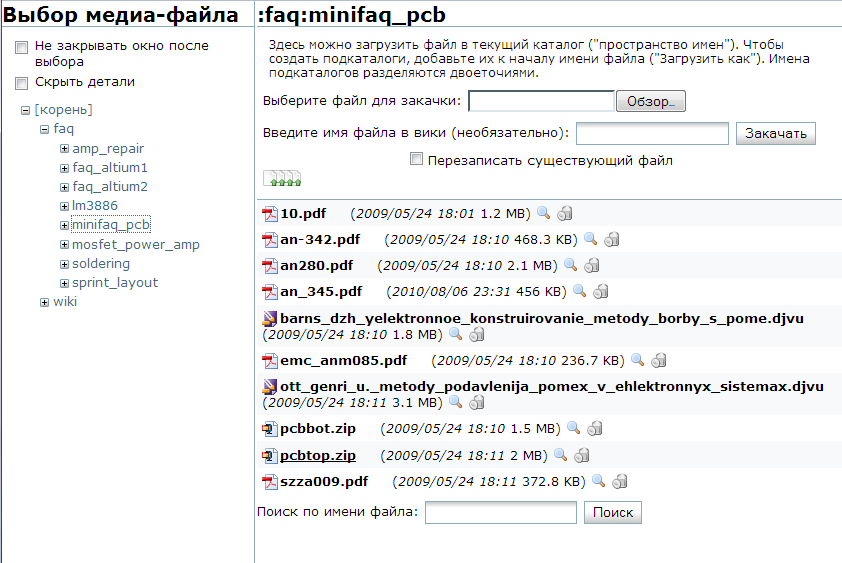
![]() Загрузка на сайт новых файлов осуществляется с помощью Менеджера медиа-файлов вызываемого из панели инструментов.
Загрузка на сайт новых файлов осуществляется с помощью Менеджера медиа-файлов вызываемого из панели инструментов.
Для загрузки файла просто используйте форму в правом верхнем углу страницы. Опционально вы можете дать название файлу. Убедитесь, что сохранили правильное расширение файла! Если вы используете в названии новое пространство имен, это пространство будет создано автоматически.
Обратите внимание: Если администратор активировал поддержку ACL, загрузка файлов может быть запрещена отдельным пользователям. Пользователи без достаточных прав форма загрузки файлов не будет показана.
На то, как именно изображение включается в страницу, влияют различные параметры. Параметры добавляются в стиле URL: добавлением вначале знака вопроса (?) и разделением разных параметров амперсандом (&).
Изменение размеров
DokuWiki может масштабировать изображения двумя методами. По умолчанию используется поддерживаемая PHP библиотека libGD (если она установлена). Однако, лучшие результаты могут быть достигнуты с помощью внешней программы imagemagick.
При использовании libGD при масштабировании может произойти ошибка из-за нехватки памяти или если формат файла не поддерживается установленной версией libGD.
Для масштабирования внешних изображений, они должны быть скэшированы на вашем сервере. Для этого вы должны разрешить DokuWiki загружать файлы с помощью увеличения параметра fetchsize в файле настройки.
Для пропорционального масштабирования изображения, задайте только желаемую ширину в пикселях:
{{wiki:dokuwiki-128.png?20}}
![]() Это изображение уменьшено до ширины 20 пикселей.
Это изображение уменьшено до ширины 20 пикселей.
Если вы зададите и ширину и высоту, то изображение будет растянуто точно до этих размеров игнорируя изменение соотношение сторон:
{{wiki:dokuwiki-128.png?20x50}}
![]() Это изображение масштабировано до ширины 20 пикселей и высоты 50 пикселей.
Это изображение масштабировано до ширины 20 пикселей и высоты 50 пикселей.
В development-версии DokuWiki задание одновременно ширины и высоты влечет за собой обрезание изображения непосредственно перед масштабированием для избежания искажений.
Поведение при клике
DokuWiki позволяет разместить изображение на странице и сделать ссылку на другую страницу, дающую детальную информацию об этом изображении или содержащую полноразмерное изображение. Так же можно включить изображение, которое не ссылается на другие страницы.
По умолчанию нажатие на изображении открывает страницу детальной информации. Страница детальной информации формируется с помощью файла шаблона detail.php. Стандартный файл detail.php показывает большую версию изображения вместе с перечислением метаданных EXIF и IPTC содержащихся в изображении (таких как заголовок, автор, дата размещения и т.д.), а также другой описывающей информацией.
Следующий синтаксис встраивает изображение в статью в оригинальном размере, и кликание по этому изображению приводит к странице детальной информации с метаданными этого изображения:
{{wiki:dokuwiki-128.png}}
![]() Попробуйте кликнуть по этому изображению для того, чтобы увидеть страницу детальной информации.
Попробуйте кликнуть по этому изображению для того, чтобы увидеть страницу детальной информации.
На странице детальной информации вы можете кликнуть изображение и открыть другую страницу, содержащую только само изображение в его настоящем размере. Чаще всего так и бывает, в статье включено изображение малого размера, на странице детальной информации присутствует тоже самое изображение среднего размера, и только эта последняя прямая ссылка ведет к изображению в его полном размере.
Вместо такой реакции на клик по изображению вы можете указать, ссылка должна вести непосредственно к полноразмерному изображению на отдельной странице. Такая ссылка называется прямой и признаком того, что вы хотите сделать именно такую ссылку, служит указание опции direct (прямая):
{{wiki:dokuwiki-128.png?direct}}
![]() Попробуйте кликнуть по этому уменьшенному изображению для того, чтобы увидеть «прямую» страницу.
Попробуйте кликнуть по этому уменьшенному изображению для того, чтобы увидеть «прямую» страницу.
Так же возможно встроить изображение в статью вовсе без ссылки на какую-либо страницу. Для этого вам нужно указать опцию nolink, как показано ниже:
{{wiki:dokuwiki-128.png?nolink}}
![]() Попробуйте кликнуть по этому изображению. Ничего не получается? Странно, правда?
Попробуйте кликнуть по этому изображению. Ничего не получается? Странно, правда?
Вы можете комбинировать параметры 'nolink' и масштабирования, вставляя амперсад '&' между ними:
{{wiki:dokuwiki-128.png?nolink&100}}

Если вам нужно сделать ссылку на изображение не показывая его самого в тексте статьи, используйте параметр linkonly:
{{wiki:dokuwiki-128.png?linkonly}}
dokuwiki-128.png Это просто ссылка на изображение.
Динамические изображения
Иногда вам может понадобиться включить в статью динамическое 1) изображение подобное этому this one
Использование обычного способа
{{http://kalsey.com/tools/buttonmaker/button.php?barPosition=50&leftText=Dynamic&leftTextColor=ffffff&rightText=IMG&rightTextPosition=54}}
не срабатывает
Это происходит потому, что DokuWiki предполагает, что файл-изображение заканчивается на .gif,.jpg или .png, а данный файл заканчивается суффиксом .php. Тут можно использовать следующий трюк: добавить еще один параметр CGI вроде такого &.png – CGI-скрипт проигнорирует этот неизвестный ему параметр, за то DokuWiki будет думать, что это изображение.
Так же нужно добавить знак вопроса в самый конец иначе DokuWiki будет думать, что параметры CGI - это опции изображения (такие как описаны в разделах «Поведение при клике» и «Кэширование»).
{{http://kalsey.com/tools/buttonmaker/button.php?barPosition=50&leftText=Dynamic&leftTextColor=ffffff&rightText=IMG&rightTextPosition=54&.png?}}
Кстати: Вы можете найти веб-интерфейс к скрипту buttonmaker здесь

http://www.cowpimp.com/ButtonMaker/button.php,
но на момент перевода данной статьи 2) эта ссылка уже не была рабочей. Ссылки заменены на реализацию этого скрипта в другом месте: http://kalsey.com/tools/buttonmaker/button.php
Удаление медиа-файлов
Иногда требуется удалить медиа-файл, который был ранее загружен на сервер. Для этого должны быть включены ACLs и у пользователя, собирающегося удалять файл, должно быть право DELETE. И тогда файлы можно удалять нажимая на иконку с мусорным ведром.
Так же смотри FAQ: удаление медиа-файлов
Ссылки-изображения
Для создание ссылки-изображения на другой ресурс, просто используйте обычный синтаксис ссылок, только после знака вертикальной черты '|' впишите ссылку на изображение в двойных фигурных скобках.
Пример: [[http://www.google.com|{{wiki:dokuwiki-128.png}}]]

It would be very helpful to know how the parser handles image links. I'm trying to include image links to a plugin, and I'm not certain how to do it. I tried functions in inc/html.php line 18html_wikilink($id,$name=NULL,$search='\')with $name as either string or array with ['src'] and ['title'] members. $name as string returns a text link, and as array returns a media link, which is not what I intended. I would like create an image link as described above.
Кэширование
Для уменьшения времени загрузки статьи DokuWiki старается кэшировать внешние изображения. Если вы хотите чтобы внешнее изображение не кэшировалось, то можете добавить параметр nocache следующим образом
{{http://de3.php.net/images/php.gif?nocache}}
Это параметр можно также совмещать с масштабированием
{{http://de3.php.net/images/php.gif?300x50&nocache}}
Запрашивать внешний сервер при каждой загрузке вашей страницы - не очень вежливо. Вместо этого вы можете использовать параметр recache, для того чтобы DokuWiki сам обновлял свой кэш этого изображения с интервалом заданным опцией cachetime в конфигурации :
{{http://de3.php.net/images/php.gif?recache}}